一、环境准备
1、安装 node.js
2、检查是否安装成功:输出版本号说明安装成功
 三、创建 vue 项目的五种方法
三、创建 vue 项目的五种方法
方法一:vue init webpack 项目名(vue-cli2.x的初始化方式)
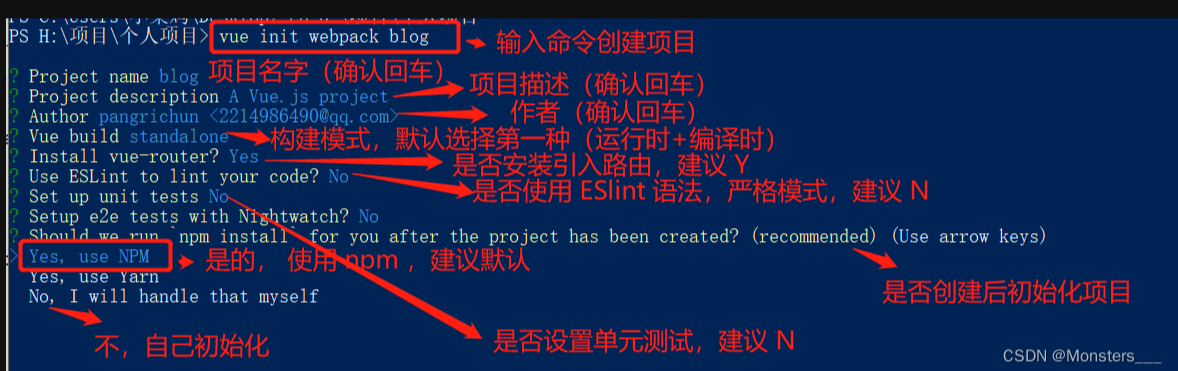
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
vue init webpack blog 创建项目(blog 是项目名)
 如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化
如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化
输入 npm run dev 运行项目
